
よく色んな方のブログを見ていると、ヘッダーメニューから「つらつら~」と階層が出てくることありますよね?
きれいにまとまりやすく、見た目もスッキリします。
やはりブログを開いたときに、ユーザーが必ず目にする箇所でもあります。
同じジャンルでも少しだけ毛色が違うかも?という記事であれば、
「親」と「子」を分けてしまった方が、ブログを見に来た人も「何について書かれた記事なのか」を分かりやすくすることが出来ます。
WordPressでブログを作成している場合は必須機能ではないかなと思います。
今回の記事はヘッダーメニューで階層を作る方法をお伝えしていきます。
極力画像を用いてご説明させていただきます。


目次
ヘッダーメニューの階層って何?
そもそもヘッダーメニューの階層とは、
ヘッダーに並んだカテゴリーからすだれのように垂れ下がっている箇所です。(図を参照)

WordPressテーマ 「WING(AFFINGER5)」はコチラ

参考に当ブログのヘッダーメニューの画像を掲示しておきます。
特化型のブログであれば、そこまで必要がない機能かもしれませんが、
いろんなジャンルの記事を書きたい方は、カテゴリー別に階層させてしまった方が見やすいです。
あなたのことを何も知らない方がブログに訪問し、一番はじめに目が行くところなので、キレイに整理されている方が留まってくれますよね。
ヘッダーメニューの階層の作り方

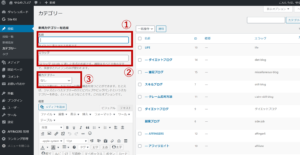
まずはじめに、<ダッシュボード>→<投稿>→<カテゴリー>と進みます。
そうするとカテゴリーページが開きます。

図を参照してもらいながら説明すると、
①名前:階層の欄に記載される名前
②スラッグ:記載した内容がURLのおしりにつく(簡潔なアルファベットが望ましい)
③親カテゴリ:親→ヘッダーメニューの一番上(親にしたい場合は「なし」を選択)
出来たら、下にある<新規カテゴリーに追加>をクリックする。
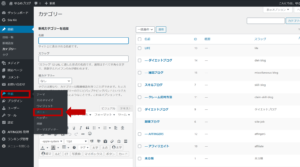
すると、右側に作成したカテゴリーが増えていると思いますので、確認してください。

次に<外観>→<メニュー>と進みます。

<メニュー項目を追加>の欄にある<カテゴリー>をクリックします。
全てのカテゴリーが表示されていなければ、<すべて表示>のタブをクリックすると出てきます。
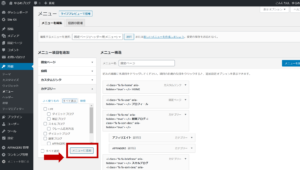
階層(子)にしたい項目のボックスにチェックを入れ、右下にある<メニューに追加>をクリック。
すると、右側の欄に先ほどチェックを入れた項目が追加されているかと思いますので確認してください。

親にしたい項目の下まで子をドラッグさせる。
そのときに必ず親より右側にし、逆階段を作るイメージで設置してください。
そうすると階層が出来上がります。
出来上がりましたら、上下どちらかの<メニューを保存>をクリックしたら完成です。
AFFINGER5でヘッダーメニューの色を変える方法

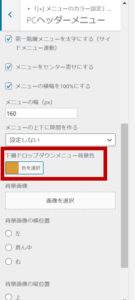
WordPressの<カスタマイズ>に移動し、
<PCヘッダーメニュー>→<下層>ドロップダウンメニュー背景色を選択。
好きな色を選択し、マウスのカーソルをヘッダーメニューに合わせると確認できます。
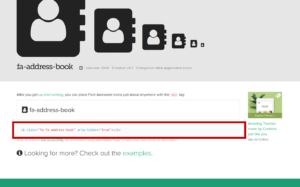
カテゴリー名にアイコンを入れる方法

図のように、名称だけでもよいのですがアイコンを入れた方が見た目が良くなります。
(ここは好みの問題になりますが…)
アイコンをダウンロードできるサイトを入れておきますので、お好きなアイコンを探してみてください。

好みのアイコンが見つかればクリック。
そうすると、図のようにこのアイコンのコードが現れます。
こちらのコードをコピーしてください。

再度、<ダッシュボード>→<外観>→<メニュー>に入り、
アイコンを付けたいカテゴリーを開き、<ナビゲーションラベル>の名称の前、もしくは後ろに先ほどのコードを貼り付けてください。
貼り付けが終わったら、<メニューを保存>をクリックし、完成です。
※半角もしくは全角以上空けた方が見栄えが良い場合もございますので、好みで調整してみてください。
ヘッダーメニューの階層まとめ
いかがでしたでしょうか。
ご自身のブログが少し見やすくなったのではないでしょうか。
こういうことをすると、少しずつ自分のブログが一つ一つ完成されていくのが嬉しいですよね。
しかし、肝心なのは「記事」です。
「記事の中身」です!!
これを肝に命じて、どんどん更新していきましょうね。