
【WordPress】AFFINGER5でサイドバーを編集する方法をお伝えしていきます。
筆者自身、色々手間取ったところもあり、こういった記事は多いですが、この1記事に詰め込んでおこうと思います。
この記事で出来るようになること
- 「この記事を書いた人」を挿入する
- ツイッターのツイート画面を挿入する
- アフィリエイトリンクを挿入する
- カテゴリー一覧を挿入する


目次
「この記事を書いた人」を挿入する
ブログの中に、この記事を書いた人(プロフィール)が無いと、
本当にこの記事に信憑性があるのか懐疑的になります。
プロフィール写真に自身の写真を載せないといけないということはないですが、
ある程度、正体は明かした方が良いですね。
この記事を書いた人を挿入する手順

ユーザー作成方法

<ダッシュボード>⇒<ユーザー>⇒<あなたのプロフィール>⇒<編集>と押下し、
上図のようにプロフィール詳細と、お好きな画像を挿入してください。
※プロフィールの作成を一切していない場合は、
<ユーザー>⇒<新規追加>から作成してください。
【ウィジェット】サイドバーに挿入する

次に、<外観>⇒<ウィジェット>と進みます。
上図のように、左側に【STINGERサイト管理者紹介】とあるかと思いますので、
押下してから【サイドバートップ】or【サイドバーウィジェット】をクリックしてください。
※サイドバーウィジェットで問題ないですが、
当サイトはサイドバートップに挿入しております。
右下にある<ウィジェット追加>をクリックします。

次に右側に移ります。
先ほどのサイドバーウィジェットを開くと、
【STINGERサイト管理者紹介】が入っていますので開きます。
【タイトル】欄にお好きな文言を入れましょう。
ex.この記事を書いた人、プロフィールなど
<保存>⇒<完了>でOKです。
自分のツイートを挿入する
ブログをやっている人ならSNSもやっている方も多いでしょう。
ブログとSNSは同時進行していく方が、見てくれる人も増えますしね。
Twitter Publishにログイン
Twitter Publishはコチラ

https://twitter.com/〇〇〇〇(自身のTwitterアカウント(@以降のところ)を入力)
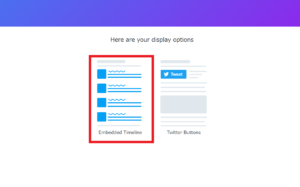
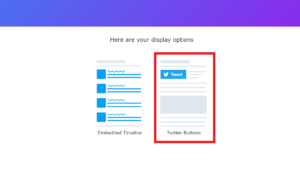
下図のような画面になれば、左側(Embedded Timeline)を選んでください。

すると、自分のツイート画面が出てきたかと思います。
このままURLをコピーして貼り付けてしまうと、
サイドバーがものすごく長くなってしまうので、
先にツイート画面のサイズを変更しておきましょう。

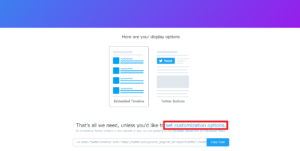
上図の赤枠で囲った箇所をクリックしてください。
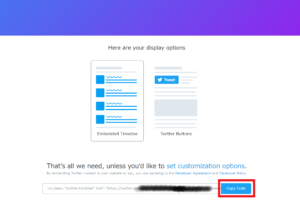
そうすると下図のような画面になります。

【Height】は高さを表しています。
当ブログの数値は900にしました。ここは好みで。
それ以外は特に触らなくてもよいです。
決まればUp dateをクリックしてから、HTMLコードをコピーしてください。

ではまた先ほど同様、
<ダッシュボード>⇒<外観>⇒<ウィジェット>と進みます。
【ウィジェット】サイドバーに挿入する

【テキスト】を選択し【サイドバーウィジェット】【ウィジェットを追加】をクリックしてください。

テキストの中に、先ほどのHTMLコードを貼り付けて完了です。
フォローボタンを追加したい場合

フォローボタンがあった方が締まりますよね。
作り方はいたって簡単。
先ほどと同じ要領でTwitter Publishにログイン。
Twitter Publishはコチラ

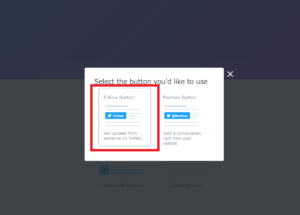
先ほどとは逆を押下します。
下図が出たら左側を押下します。

またHTMLコードをコピーし、ウィジェットの先ほどと同じテキストに貼り付ければ完了です。
アフィリエイトリンクを挿入する
サイドバーにアフィリエイトリンクを挿入する方法です。
アフィリエイトサイトでのリンクの貼り方はコチラもご覧ください。
方法は簡単。
好きなASPサイトで、好きな大きさの広告リンクをコピーします。
<ダッシュボード>⇒<外観>⇒<ウィジェット>と進み、
【テキスト】を選択し、【ウィジェットを追加】をクリックします。
テキスト欄に、先ほどコピーしたリンクを貼り付ければ完了です。
カテゴリー一覧を挿入する

カテゴリーの作成方法はコチラをご覧ください。
カテゴリー一覧を挿入する
カテゴリーが作れていれば、
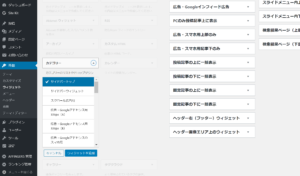
<ダッシュボード>⇒<外観>⇒<ウィジェット>に進みます。

左側の【カテゴリー】をクリックします。
【ウィジェットを追加】をクリックします。

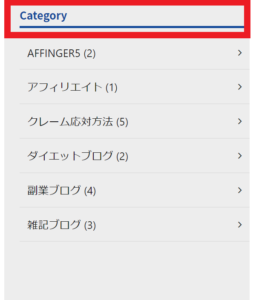
【タイトル】の欄にお好きな名前を入れます。
当サイトでは、【Category】と入れております。
下の3つの選択肢はお好きにチェックを入れましょう。
これで完成です。
カテゴリータイトルに色を付けたい場合

<カスタマイズ>⇒<各テキストとhタグ(見出し)>
⇒<ウィジェットタイトル(サイドバー)>
と進み、お好きな色やスタイルを決めてください。
サイドバー編集のまとめ
いかがでしたでしょうか。
分からなかった部分は解決出来ましたか。
基本的には<ダッシュボード>⇒<外観>⇒<ウィジェット>で
編集が出来ます。
こうやって見るとAFFINGER5は本当に簡単に編集できますし、
やりだすと止まりません。
お疲れさまでした。
WordPressテーマ 「WING(AFFINGER5)」はコチラ

