


目次
Twitterにアイキャッチ画像を入れてツイートしたい
Twitterを見ていると、よく誰かのツイートに画像つきのリンクが貼られていることありますよね?
リンクに画像が貼り付けてあると、「何についてのサイトだろう」や、「お!これはおもしろそう(タメになりそう)」
など、誰かの目につきやすいメリットがあります。
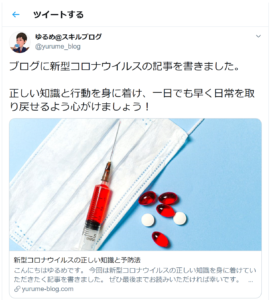
【参考画像】

上記画像のように、Twitterで自身のブログのリンクを貼り付けると、アイキャッチ画像もTwitter上で表示してくれるので、
リンクからブログに飛んでくれる確率が格段に上がります。
しかし、裏を返せば何も設定せずにツイートにリンクを貼り付けただけだと、そのURLのみ表示され、スルーされる確率も高くなります。

ツイートにアイキャッチ画像付きリンクを表示するには、「Twitterカード」という機能を使う必要があります。
現在、WordPressのブログテーマを「AFFINGER5」にしていらっしゃれば、その設定は超カンタン!!
このブログでも使用しており、非常に使いやすいです。
価格も15,000円しないくらいなので、お買い得ですし、
本気でブログ収入を狙っていきたい方は買って損なしですよ!
下記のリンクから確認できます!
WordPressテーマ 「WING(AFFINGER5)」
ブログを始めようと思っている方にはぜひ!
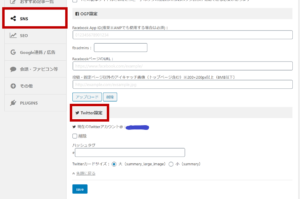
【参考画像】

「AFFINGER5」をテーマにしているのであれば、上記画像のように、
<ダッシュボード>→<AFFINGER5管理>→<SNS>→<Twitter設定>と進みます。
現在のTwitterアカウントの欄に@以降を入力します。
※Twitterアカウントとは、自身のTwitterの名前の下に書かれている@〇〇のことです。
Twitterカードサイズは「大」にしておくことをおすすめします。
大の方がインパクトありますしね。
Card Validator <Twitter公式ページ>でチェック

AFFINGER5側で設定が完了したら、次はTwitter側での確認作業です。
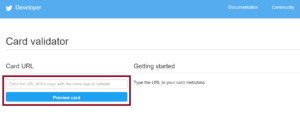
【参考画像】

Twitterの公式ページ<Card Validator>にログインし、Card URLの欄にリンクを貼りたいURLを入力します。
次に、<Preview card>を押下します。
そうすると、隣の<Getting started>の欄にアイキャッチつきのツイートが出てきますので、
きちんと設定できているかどうかの確認が出来ます。
出来ましたら、Twitterのツイートに希望のリンクをはりつければOKです。
まとめ
いかがでしたでしょうか。アイキャッチ画像はつきましたでしょうか。
非常にカンタンでしたよね?
要するに、何をするにしてもWordPressでブログを作るのなら、「AFFINGER5」は初心者でも玄人でも使いやすく便利ということですね。
ブログ収益7桁以上の方も使用しているテーマです。
購入した金額はブログで取り返しましょう!
今後は「AFFINGER5」についての記事をどんどん更新していきます。
WordPressテーマ 「WING(AFFINGER5)」はコチラ

