

この記事で分かること
- Google:Play Storeリンクの貼り方
- Apple:APP Storeリンクの貼り方
- 両リンク:画像の大きさ調整方法
目次
Google:Play Storeリンクの貼り方

まず下の2つのリンクを使用すます。
step
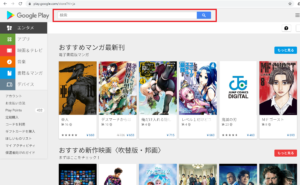
1Google Play Storeサイトでリンクを貼りたいアプリを検索する

step
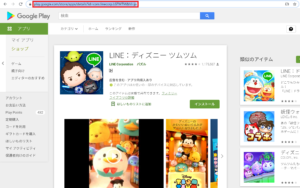
2アプリのURLをコピーする
検索したら、上部にあるURLをコピーかメモしておいてください。

step
3Google Playバッジルームに入る

メモ
- 言語:日本語
- 作成形式:デジタル
- ファイル形式:PNG

PlayストアURLに先ほどコピーしたコードを貼り付けると、
左側の枠にHTMLコードが現れますので、そちらをコピーします。
step
4貼り付けしたいところにペースト
【WordPress】であれば、テキストに切り替えて記事内に貼り付けることができます。
これでPlay Storeは完了です。
必ず自分でもリンク先が正しいか確認をしてください。
Apple:App Storeリンクの貼り方

続いてiOSです。
このiOSに関しては、ちょっと手こずります。
何故かというと、WordPressの場合?だけなのかは分かりませんが、
テキストモードでHTMLコードを貼り付けた後に、ビジュアルモードに切り替えると
…消えるんです。
謎現象が起こったため、ん?ん?と思いながら何度試しても同じ。
別サイトなどで確認すると、ワタシの他にも起こっている方おられました。
ということは使用??
もうしょうがないとして、進めます。
要はビジュアルモードにしないようにしたらいいだけ。
なので、最後の最後に貼り付けましょう。
step
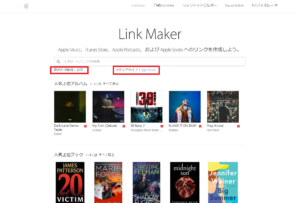
1Link Makerサイトに入る

メモ
- 国を日本に変える
- メディアタイプをAPPに変える
step
2アプリを選んだら形式を選んでコードをコピー

図の通り、<バッジ><テキストリンク><スモールバッジ>の中から1つ選びましょう。
埋め込みコードのデフォルトは<バッジ>で設定されています。
step
3貼り付けしたい箇所にペースト
前述したように、テキストモードで貼り付けて、ビジュアルモードに切り替えると「消えます」
なので、消えないようにちゃんと晴れているかどうかを、
プレビューで見て切り替えて、プレビューで見て切り替えての繰り返しです。
正直、
クソメンドクサイです。
なので、最後に回しましょう。
両リンク:画像の大きさ調整方法

さて、ここが時間かかりました。
普通にやっても、


このくらいの大きさがデフォルトなので揃えるのが大変!!
これ絶対わざとやってるよね。
お互い嫌いあってて、我々サイドにどっちかだけ貼り付けろってことを言いたいんだよね?
いやでも我々は両方貼らないと意味がないので頑張ります。
ワタシがやった調整の限界をお教えします。
メモ
GoogleのPlay Store画像の大きさ:width="150" height="60"
iOSのAPP Store画像の大きさ:"150" height="42"
環境が同じであれば、まあまあ揃うかと思います。
揃わなかったら、頑張って調整してください。
ぜひお試しあれ。